Integration
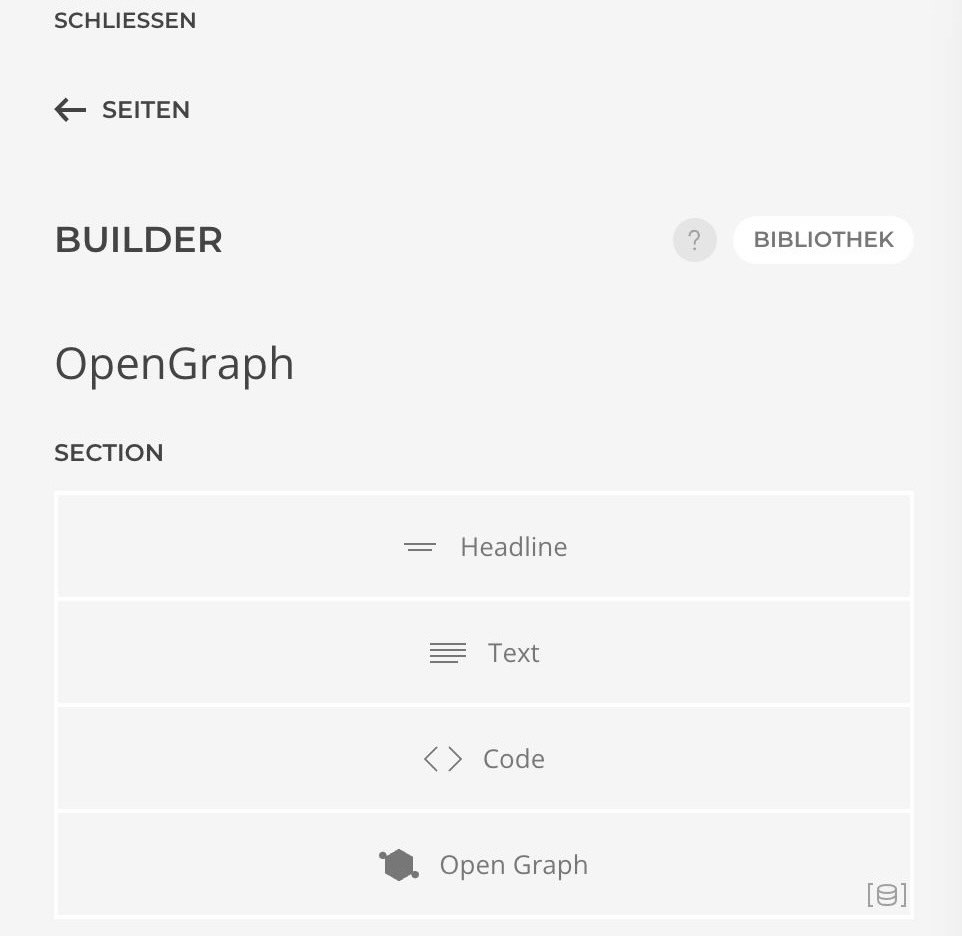
- Erstelle in einer Section das OpenGraph Element. Das Element hat keine Ausgabe und kann, wo gewünscht platziert werden.

- Wähle nun das Element aus, um Einstellungen vorzunehmen.
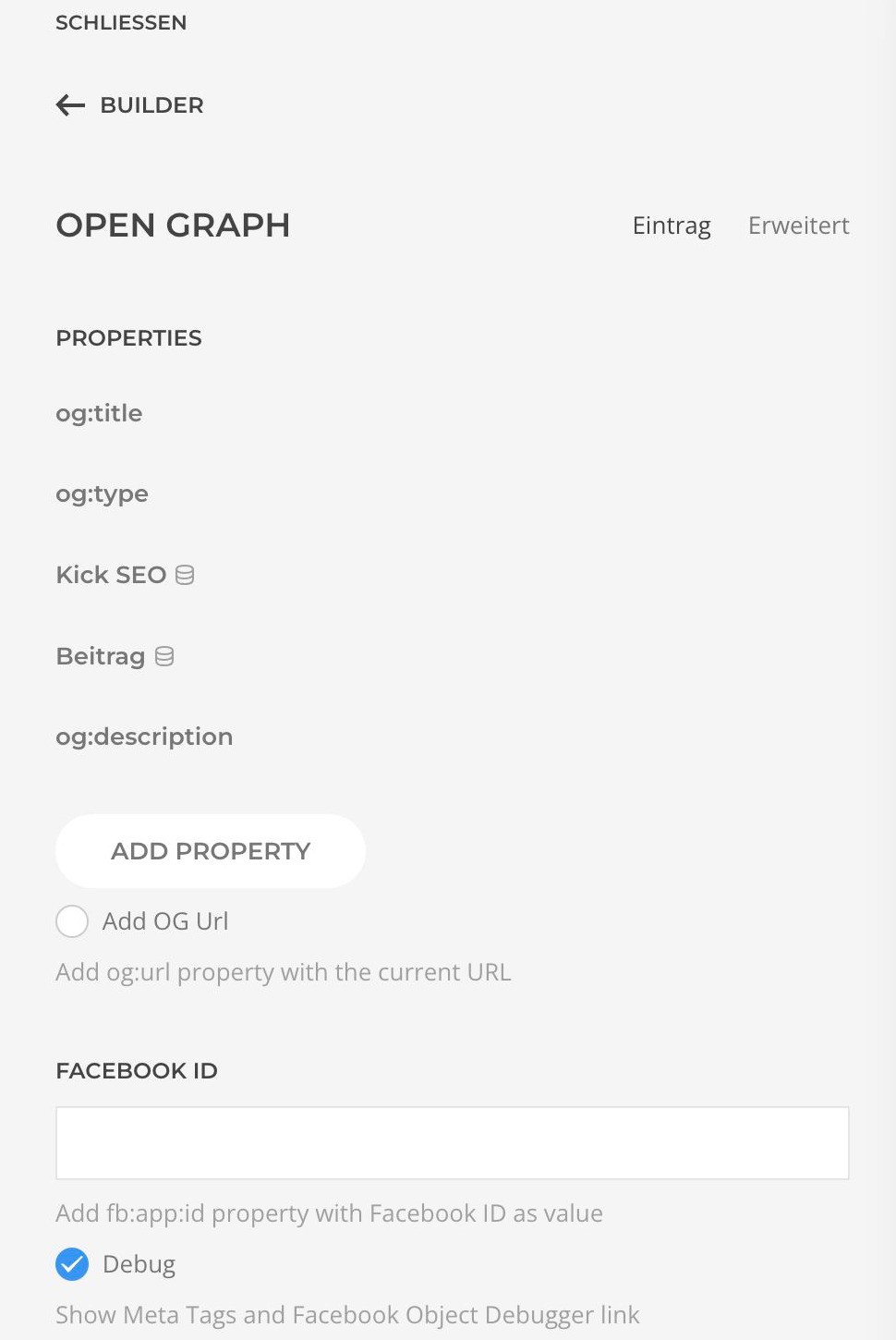
- Mit Add Property kannst du Tags hinzufügen.
Property Tag Beispiel: meta property="og:title" content="The Rock" /

IMPORTANT
Für jeden Tag (Property Tag) muss ein Eintrag hinzugefügt werden.
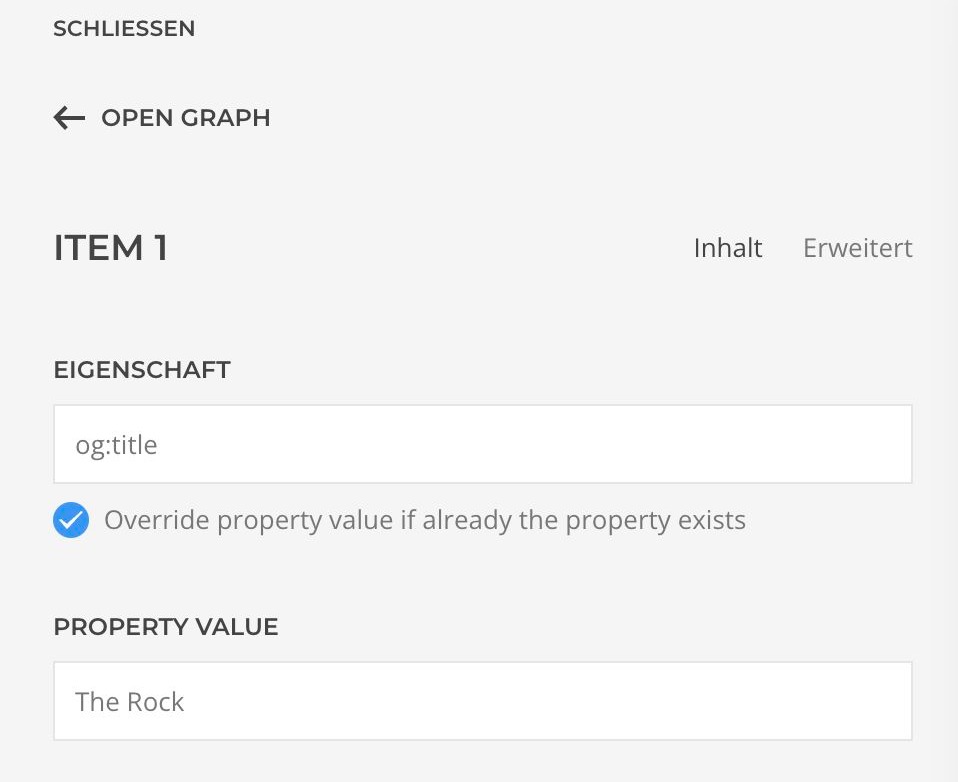
- Wähle den neu erstellten Tag aus und gebe der Eigenschaft einen Namen.
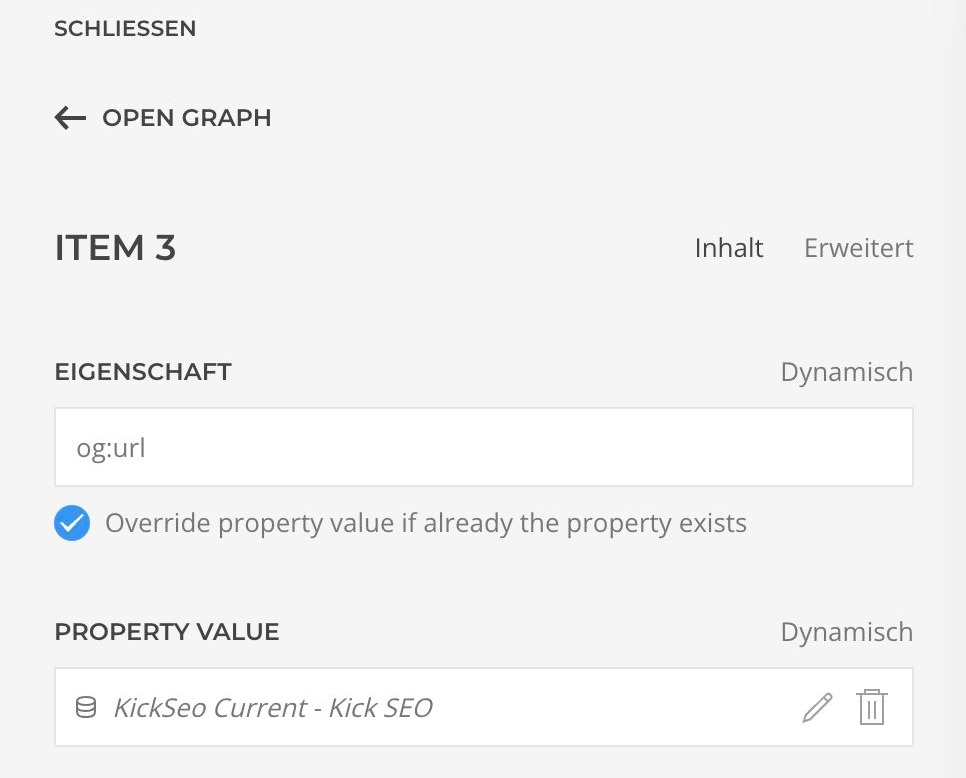
- Im Folgenden kann entweder im Feld Property Value der String aus deinem Tag eingetragen oder im Feld darunter ein Bild ausgewählt werden. Wird das Feld Property Value ausgefüllt wird automatisch das Bild deaktiviert. Wird hingegen ein Bild ausgewählt, wird das Feld Property Value deaktiviert.
| Dynamisch | |
|---|---|
 |  |
NOTE
Wird ein Bild ausgewählt, muss im Property Tag die URL und nicht der Name des Bildes ausgegeben werden, damit das Bild richtig angezeigt werden kann.
- Im Feld Facebook ID muss deine Facebook ID eingegeben werden, da diese benötigt wird um Inhalte zu teilen.
Die Erweiterung erstellt nun automatisch die Meta Tags im richtigen Open Graph Format. Mit Debug kann man sich den Meta Tag ausgeben lassen und überprüfen. Über den Button Open Facebook Object Debugger wird der Facebook Sharing Debugger geöffnet. In diesem kann man sich anschauen wie das Ganze ausgegeben wird oder ob Fehler vorhanden sind.